



 Tom Gorst
5 min read
Tom Gorst
5 min read

The pandemic brought both challenge and opportunity in equal measure but accelerated our inherent need to work together collaboratively to solve problems, improve the status quo and look at things in an altogether different way.
When designing any digital experience including websites, apps, products or services the rule of thumb is naturally to put the end-user at the heart of the process, but this should extend way beyond the realms of standard market research and an ‘us and them’ discovery approach between your organisation and users. ‘Co-design’ is a collaborative methodology that digs deeper into the unique and collective perspectives of internal and external stakeholders to co-create experiences that suit their needs perfectly, creating equal value for both company and customer.
When it comes to developing digital experiences and websites, UX is the part that specifically deals with how to define and achieve user goals and needs. There are many core principles to consider when reviewing this process but let’s break it down into three component parts: UR (User research), UX (User experience design) and UI (User interface design).
Involving people with different perspectives early and regularly in the process will help you get valuable context upfront and ultimately pay dividends later down the line. Be under no illusion, involving multiple stakeholders throughout the project will be a challenge but putting appropriate structure around the process will allow the opinions to flow from all angles and the common ground will make itself obvious.
The objective of UR is to capture, understand and translate user insights into powerful and meaningful experiences. This starts with clearly identifying core user groups including, crucially, sceptics of the brand, brand ‘passengers’ and advocates.
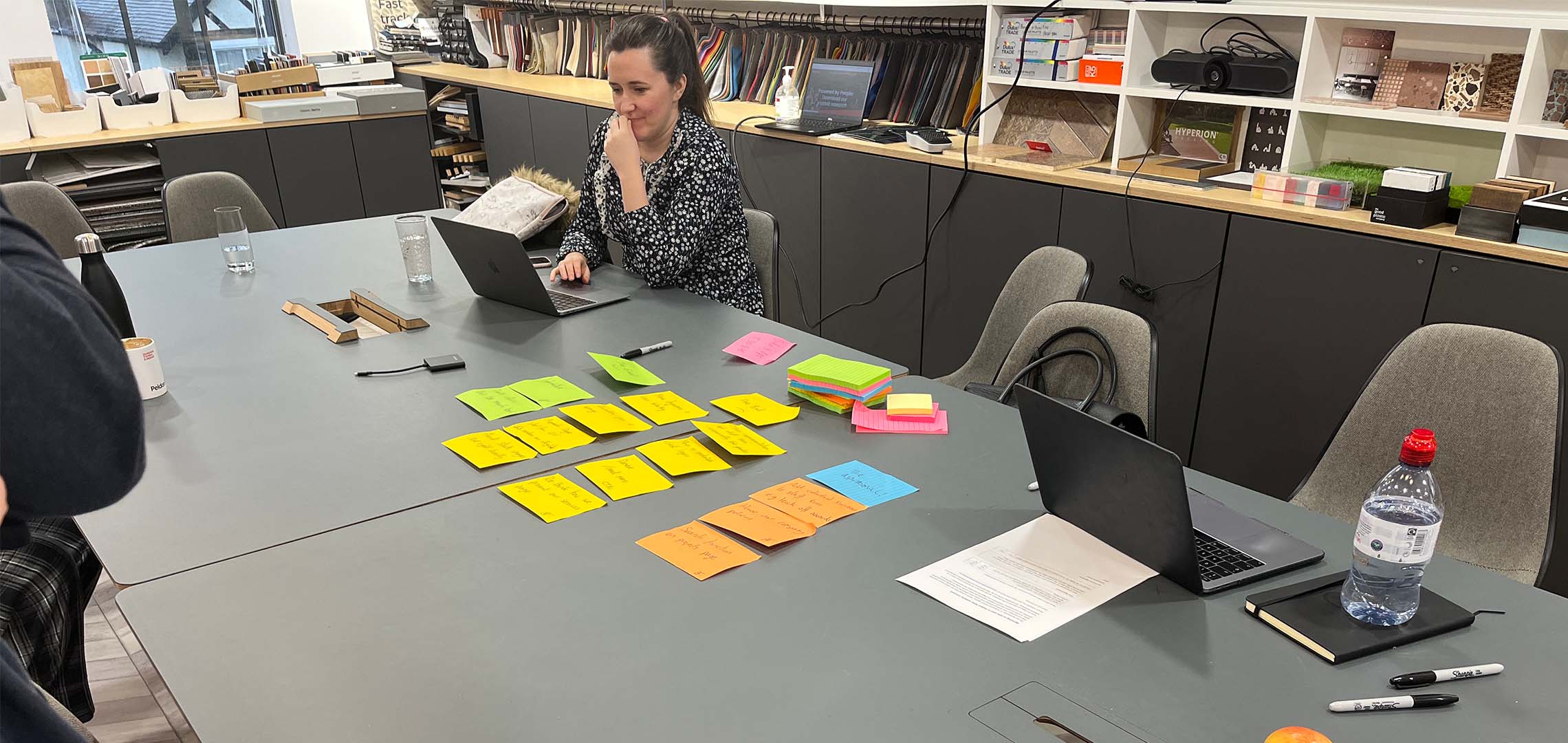
As much as customers and end-users are the focus, don’t underestimate the input from internal stakeholders first; meeting the teams who work in frontline departments is quite often a good route into identifying and recruiting the correct core users to research. We find that this part of the process is often best in smaller groups, give them a platform for openness and encourage free speech!
Once you’ve defined the user groups, recruiting and engaging external research participants can take a little leg work, so having a dedicated User Researcher will streamline this stage of the project. Workshops and interviews can take many forms depending on the end objective but the goal is to gather unbiased and objective evidence around user needs, goals and expectations that will influence major decisions for User Experience Design (UX).

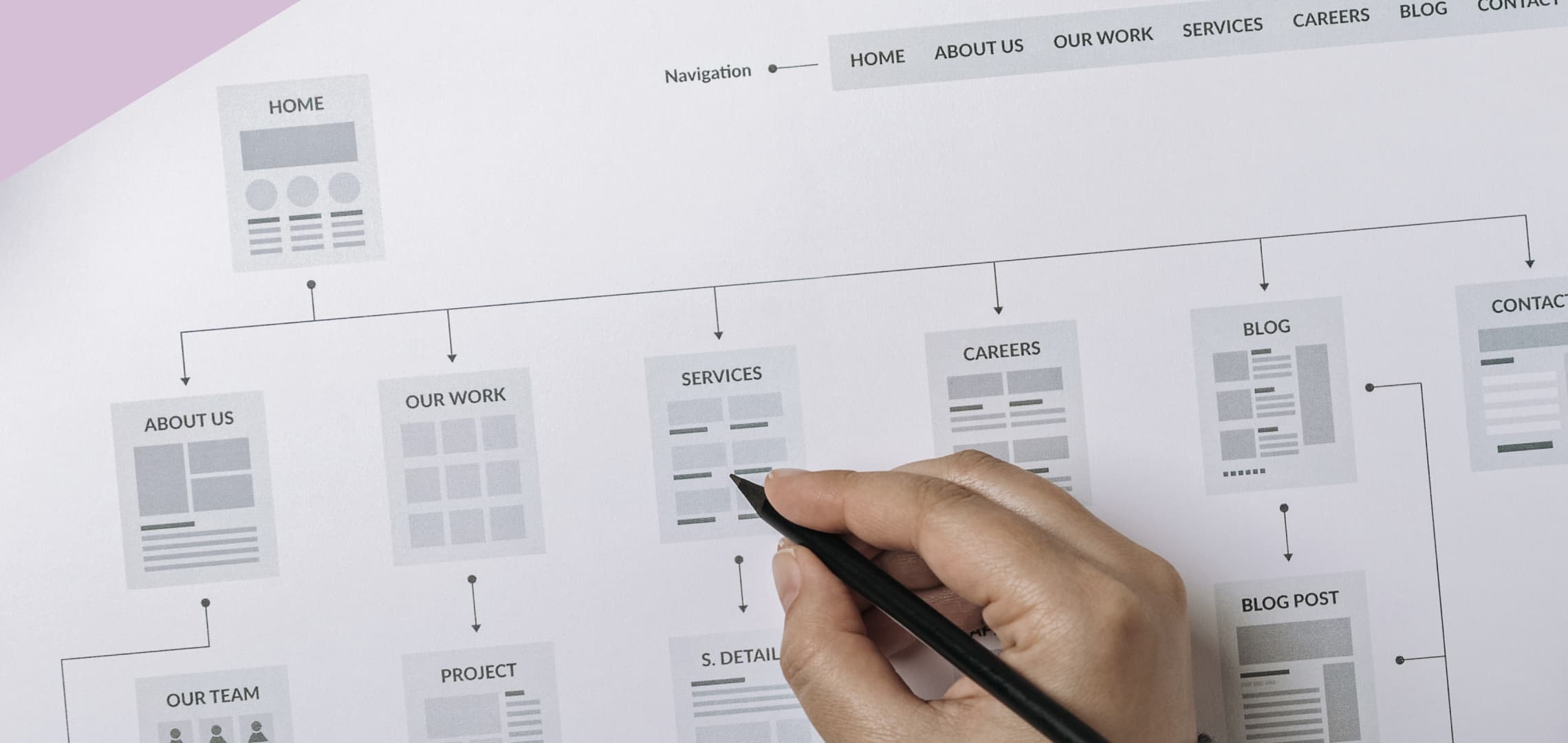
At this stage, we take all the research findings, alongside business and brand strategy and start to develop a sitemap and information architecture. Working collaboratively with both the client and users on how best serve up site structure and journey flows against the goals acquired from UR.
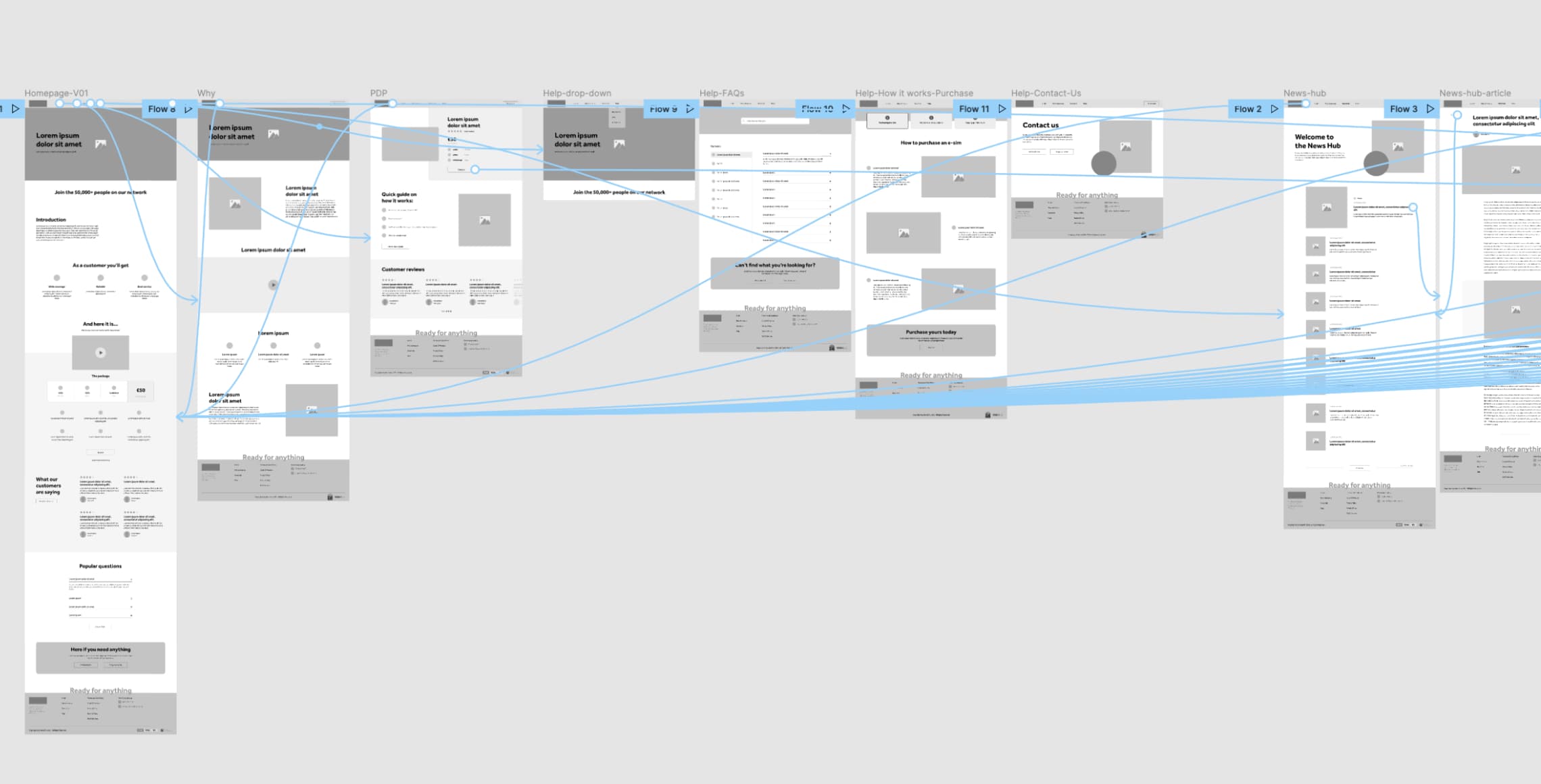
Again, avoid waiting for ‘ta-dah’ moments. The answers will emerge from testing each stage and conducting low-fidelity prototyping on key site tasks will ensure you’re consistently designing structure with the user in mind. Prototyping can work in many formats and there are different methods to suit a range of client budgets.
As we then dive deeper into user journeys and page/information relationships, in our experience, producing clickable wireframe prototypes is an efficient testing mechanism that can later translate into high-level design concepts. This enables the user to be objective about the task and journey without creative distractions along the way and allows the UX designer to address changes live and re-test efficiently.

We then move onto User Interface Design (UI), arguably the most subjective part of the process but this is where we connect the creative dots and interface your brand’s distinctive assets with the user journey. This is where we bring the site to life in the most engaging, captivating and energising way possible. More importantly, this is where the investment in understanding user motivations from the very beginning really pays dividends, creating real standout by resonating perfectly with their creative and practical preferences.
UI is often more complex than simply sticking to brand guidelines so testing and user validation is still critical at this stage. Brand guidelines aren’t necessarily fit for purpose when it comes to digital channels; colours, fonts and design styles don’t always translate well digitally, causing potential accessibility issues that need to be flushed out quickly. Additionally, design often adds a layer of complexity to navigating through journeys and tasks and elements that were obvious in simple wireframes are less so once designed, all of which should be tested and validated with core users until we find the perfect balance of stimulating creativity and frictionless functionality.

User testing should be a permanent fixture throughout your website journey and once launched every website should have a continual improvement process to ensure it is a true reflection of your brand, performing at its best, but more importantly is chiming with the changing needs of your audience.
...Then we'd love to share more perspectives with you. Click below to download our unique quarterly magazine for the latest insights on all things brand and marketing in the Built Environment.